Anyway, apakah perlu upgrade ke Canva premium? Jawabannya, tak perlu upgrade yess, karena Canva versi gratis juga tersedia meskipun beberapa desain terbatas. Namun aku sendiri merasa tetap senang sih, meskipun terbatas. Bagaimana dengan kalian, Genks? Lalu, bagaimana cara menggunakannya? Gampang banget kok, baca artikel ini sampai kelar, ya!
Tentang Smartmockups
Smartmockups adalah generator mockup produk (gratis) yang memberi semua orang kemampuan untuk membuat mockup produk yang tampak realistis tepat di dalam browser mereka. Sederhananya, dengan Smartmockups Anda bisa menempatkan/menempelkan desain yang Anda buat sendiri dalam suatu desain secara praktis, cepat, dan anti ribet.
Andrew dan Lukas merupakan orang yang pertama kali meluncurkan Smartmockups (kira-kira tahun 2018). Pada saat itu, Smartmockups hanyalah proyek sampingan yang dikerjakan oleh mereka di setiap akhir pekan.
Saat itu Andrew dan Lukas sama-sama mencari alat untuk menyajikan desain situs web dan aplikasi kepada kliennya secara profesional. Namun tidak dapat menemukan solusi untuk memenuhi semua kebutuhannya, dikarenakan biayanya terlalu mahal dan proses pengerjaannya pun rumit.
Setelah menemukan peluang dan kebutuhan pasar, akhirnya Andrew dan Lukas mulai membangun platform sendiri yang mudah digunakan tanpa memerlukan banyak waktu atau perangkat lunak yang mahal. Di sinilah ide Smartmockups lahir.
Dengan peluncuran situs Smartmockups pertama di dunia, mereka menerima banyak sekali dukungan dan umpan balik dari ribuan orang di minggu pertama saat peluncuran. Termasuk penampilan di halaman depan ProductHunt dan HackerNews, menarik lebih dari 100.000 pengunjung dari seluruh dunia.
Dengan meningkatnya jumlah pengguna dan permintaan untuk fitur baru dari seluruh dunia, Andrew dan Lukas merekrut anggota pertama tim Smartmockups. Dengan karyawan yang bekerja penuh waktu, akhirnya proyek ini mulai berkembang dengan cepat.
Andrew dan Lukas dapat merilis berbagai macam template mockup baru dan mulai membangun fitur yang diminta oleh komunitasnya. Salah satu fitur yang paling banyak diminta dalam daftar ini adalah integrasi dengan Canva.
Beberapa bulan kemudian tim Smartmockups diundang untuk bertemu langsung dengan tim Canva di kantor pusat mereka di Sydney, Australia, untuk membahas proyek ini lebih lanjut.
Dalam seminggu bekerja bersama, Andrew dan Lukas mengambil langkah berikutnya tidak hanya menyediakan integrasi untuk pengguna Smartmockups, tetapi juga untuk 40 juta pengguna Canva di seluruh dunia.
Akhirnya, pada awal 2019 Smartmockups bekerja sama dengan Canva untuk merilis integrasi langsung yang memungkinkan pengguna Smartmockups membuat mockup dengan menggunakan desain Canva mereka tanpa harus mengunduh atau menautkan desain mereka secara manual.
Resmi pada tahun 2021 Smartmockups terintegrasi di Canva dan menjadi salah satu fitur terbaru di Canva. Jadi, sekarang ini setiap pengguna Canva dapat memvisualisasikan desain mereka pada mockup tanpa harus berpindah platform.
Cara Menggunakan Smartmockups di Canva
Jika Anda memulai dengan desain baru untuk mockup Anda, maka Anda perlu menyiapkan desain terlebih dahulu. Atau jika sudah tersedia desainnya, maka Anda bisa langsung memasukkan desain tersebut ke dalam desain mockup yang Anda inginkan.
Cara Pertama
1. Buka “Home” Canva, temukan fitur Smartmockups di bagian kiri bawah. Lalu klik Smartmockups.
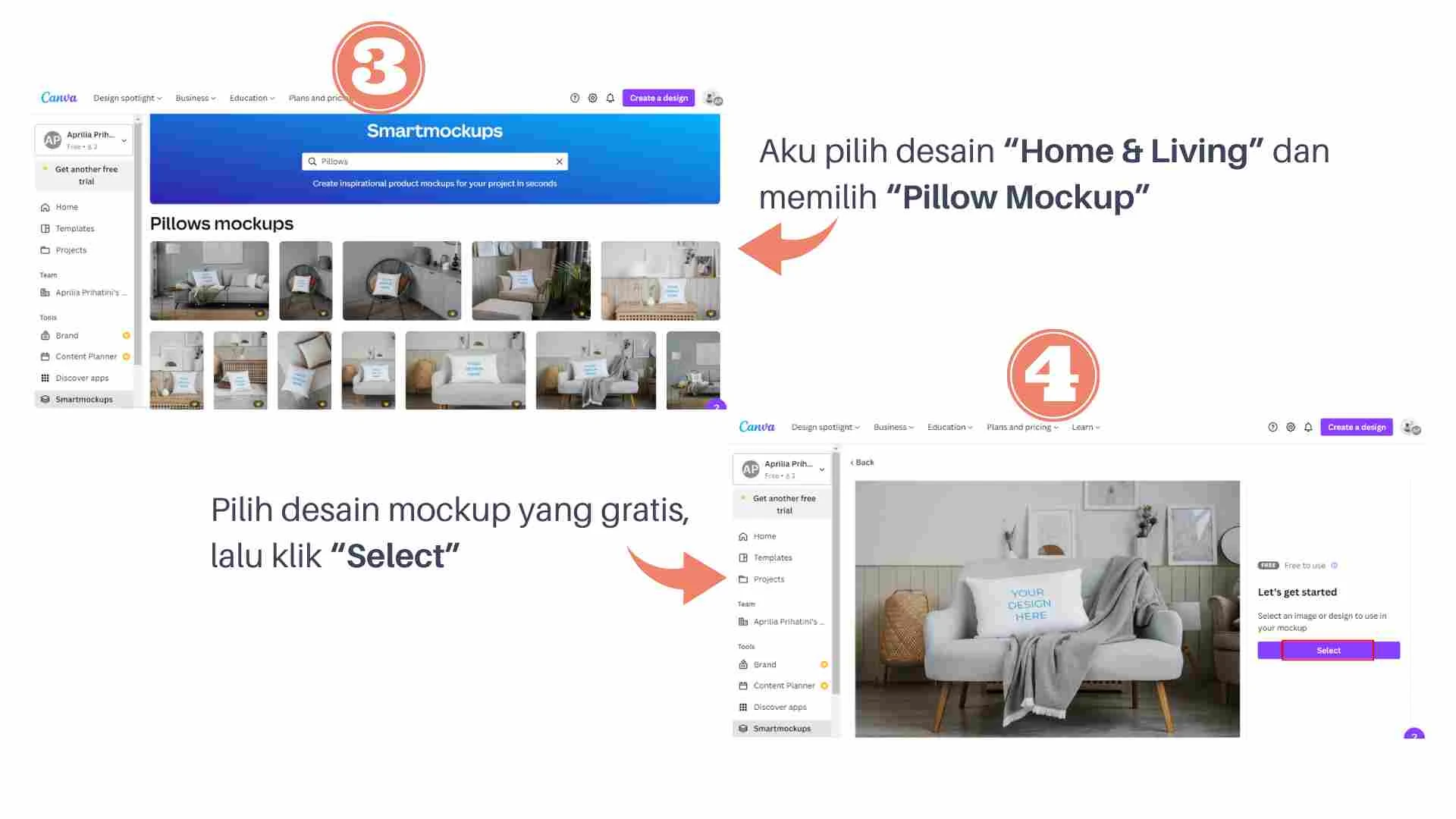
2. Pilih Smartmockups yang Anda inginkan. Di sana banyak pilihan (Technology, Print/cetak, Packaging/kemasan, Apparel/pakaian, dan Home & Living/rumah & perabotan).
4. Pilih desain mockup yang gratis, lalu klik “Select”.
5. Pilih desain yang sudah Anda buat tadi, atau Anda juga bisa mengupload dari komputer. Lalu klik “Select”.
6. Voila! Desain mockups sudah selesai dibuat.
- Stretch: Opsi ini akan menyesuaikan gambar Anda sesuai dengan produk mockup.
- Fill: Opsi ini menutupi seluruh bagian yang ditandai pada produk mockup dengan desain yang sedikit diperbesar.
- Fit: Opsi ini hanya menempelkan desain pada produk mockup tanpa memperbesar.
- Custom: Anda dapat memposisikan desain Anda pada produk mockup secara horizontal dan vertikal. Di sini Anda dapat memanipulasi ukuran desain juga. Semakin tinggi ukurannya, semakin besar polanya.
Cara Kedua
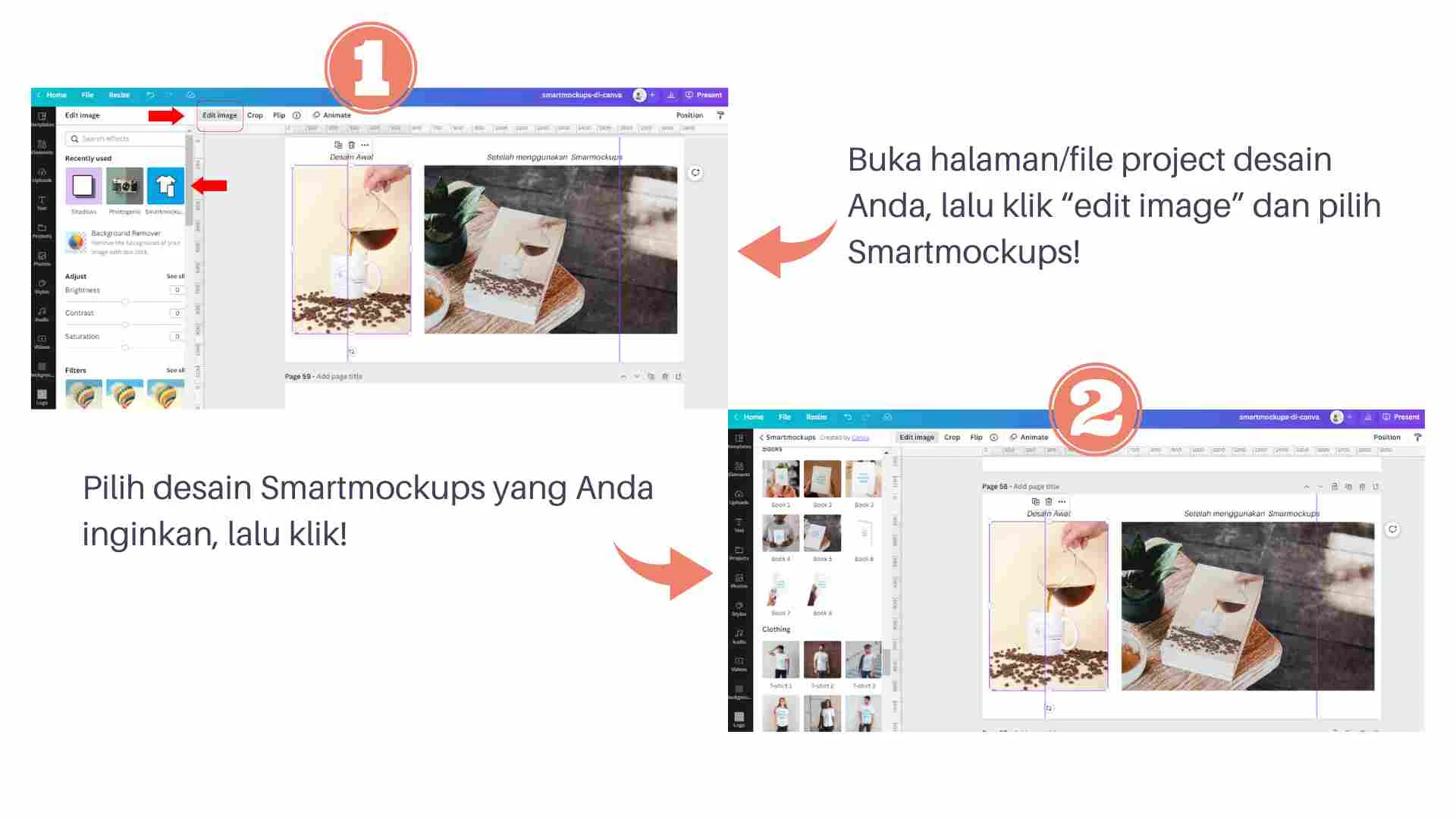
Selain beberapa langkah-langkah di atas, Anda pun bisa menggunakan fitur Smartmockups Canva melalui halaman project desain yang Anda buat secara langsung. Bagaimana caranya?1. Buka halaman/file project desain Anda, lalu klik “edit image” dan pilih Smartmockups.
2. Silahkan pilih desain Smartmockups yang Anda inginkan dan klik, seketika desain yang Anda buat tadi langsung terintegrasi dengan desain mockup yang Anda pilih.
Cuma kekurangan dari tutorial yang kedua ini, gambar dari desain tersebut tidak bisa diatur/disesuaikan. Gampang, kan? Selamat mencoba, semoga bermanfaat!










kehadiran canva memang bener bener membantu banget, desain jadi terlihat lebih riil juga kalau ditambahi template smartmockup
ReplyDeleteBetul sekali. Sekarang ini kalau nambah gambar untuk blog, cukup menggunakan Canva.
Delete